
【JavaScript】for文 - 反復処理 / 同じ処理を繰り返す処理
JavaScriptのfor文(反復処理)について解説します。
検証環境
反復処理
反復処理は“同じ処理を繰り返す処理”です。
for文
for文は“反復処理を実現する構文”です。
反復処理をfor文で実現することで、ソースコードに拡張性や柔軟性を持たせることができるメリットもあります。
基本構文
for( 初期化式; 条件式; 変化式 ) {
// 処理...
}初期化式、条件式、変化式、処理の各項目は処理に応じて記述します。
各項目の内容は次の通りです。
| 項目 | 内容 |
|---|---|
| 初期化式 | 条件式に使用する変数の初期化 |
| 条件式 | 繰り返しの条件 |
| 変化式 | 条件式に使用する変数の値の変更 |
| 処理 | 繰り返す処理 |
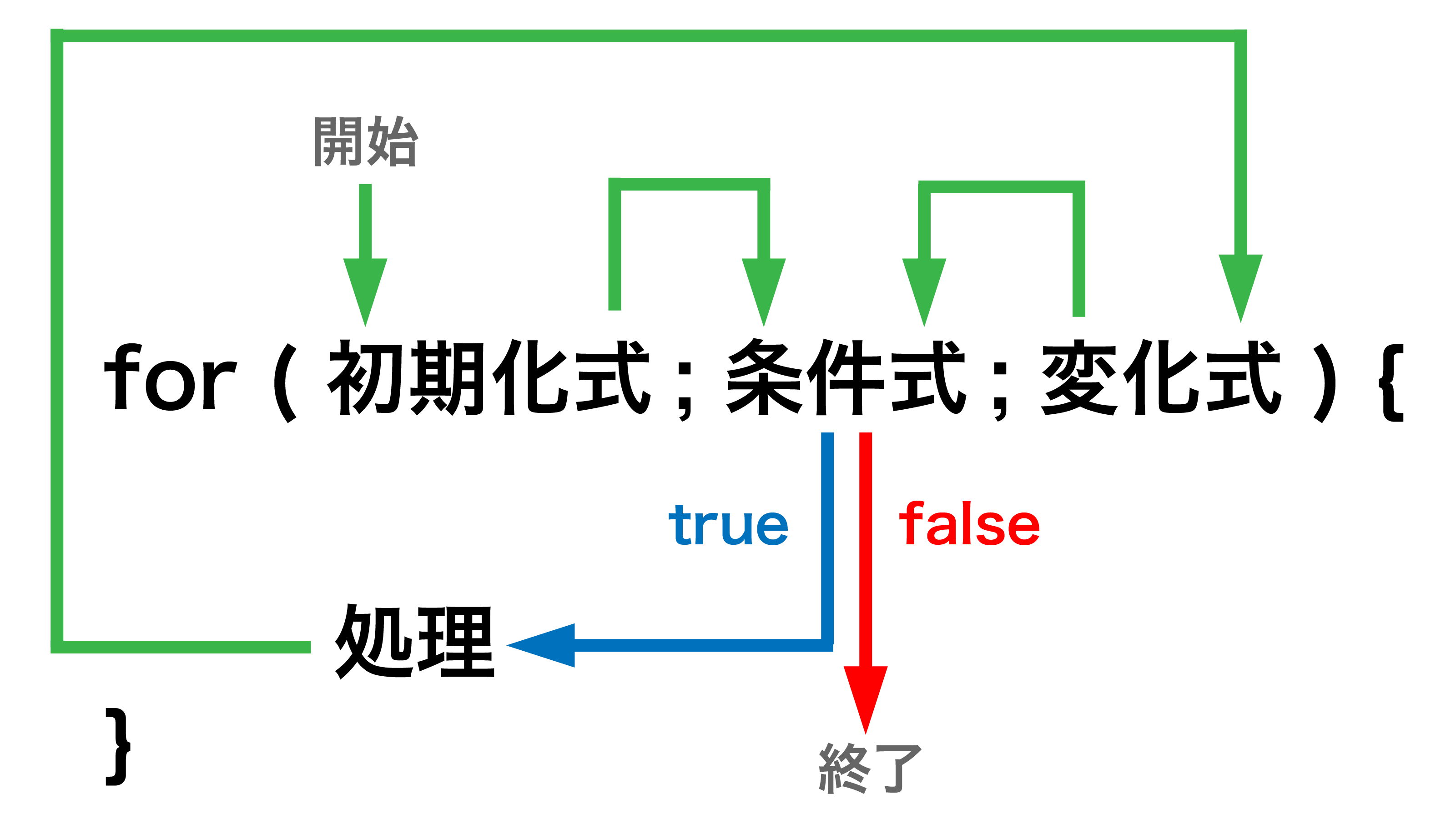
処理の流れ
for文の処理の流れを以下に示します。
サンプルコードと合わせて確認しましょう。
1.初期化式
for文は最初に初期化式を実行します。
初期化式は条件式で使用する変数を初期化する式です。
for( let i = 0; 条件式; 変化式 ) {
処理
}サンプルコードではlet i = 0の部分です。
変数iを数値0で初期化しています。
2.条件式
次に条件式を実行します。
条件式は最終的に論理値(true/false)であれば問題ありません。
そのため、比較演算や論理演算などを使用可能です。
for( let i = 0; i < 5; 変化式 ) {
処理
}サンプルコードではi < 5の部分です。
3.継続・終了の判定
反復処理の継続または終了を判定します。
判定基準は条件式の演算結果です。
反復処理をtrueの場合は継続し、falseの場合は終了します。
4.処理
『継続・終了の判定』で継続となった場合、ブロック(波括弧{}内)の処理を実行します。
for( let i = 0; i < 5; 変化式 ) {
console.log( i + "回目");
}サンプルコードではconsole.log( i + "回目");の部分です。
5.変化式
変化式を実行します。
変化式は条件式で使用する変数の値を変更する式です。
for( let i = 0; i < 5; i++ ) {
console.log( i + "回目");
}サンプルコードではi++の部分です。
6.繰り返し
『2.条件式』に戻ります。
以上がfor文の処理の流れです。

ここまでのサンプルコードを実行すると次の結果になります。
0回目
1回目
2回目
3回目
4回目処理の流れ(具体例)
ソースコードを読み、具体的な流れをイメージすることは、for文の理解に効果的です。
上記サンプルコードは次の流れで処理を行っています。
| 反復回数 | 項目 | コード | iの値 |
|---|---|---|---|
| - | 初期化式 | i = 0 |
0 |
| 1回目 | 条件式 | i < 5 |
0 |
| 継続・終了の判定 | (継続) | 0 |
|
| 処理 | console.log( i + "回目"); |
0 |
|
| 変化式 | i++ |
1 |
|
| 2回目 | 条件式 | i < 5 |
1 |
| 継続・終了の判定 | (継続) | 1 |
|
| 処理 | console.log( i + "回目"); |
1 |
|
| 変化式 | i++ |
2 |
|
| 3回目 | 条件式 | i < 5 |
2 |
| 継続・終了の判定 | (継続) | 2 |
|
| 処理 | console.log( i + "回目"); |
2 |
|
| 変化式 | i++ |
3 |
|
| 4回目 | 条件式 | i < 5 |
3 |
| 継続・終了の判定 | (継続) | 3 |
|
| 処理 | console.log( i + "回目"); |
3 |
|
| 変化式 | i++ |
4 |
|
| 5回目 | 条件式 | i < 5 |
4 |
| 継続・終了の判定 | (継続) | 4 |
|
| 処理 | console.log( i + "回目"); |
4 |
|
| 変化式 | i++ |
5 |
|
| 6回目 | 条件式 | i < 5 |
5 |
| 継続・終了の判定 | (終了) | 5 |
6回目の条件式は演算結果がfalseになり、for文を終了します。
反復処理の流れを理解するポイントは条件式です。
サンプルコードでは変数iに条件式の演算結果が依存しています。
そのため、変数iがどのように変化し、条件式がどのタイミングでfalseになるかを意識できるとfor文の全体的な処理を理解しやすくなります。
サンプル
let total = 0;
___ih_hl_start
for( let i = 1; i <= 10; i++ ) {
total += i;
}
___ih_hl_end
console.log(total);553〜5行目がfor文です。
このfor文は繰り返しごとに変数iの値を変数totalに加算しています。
条件式はi <= 10のため、変数iは1〜10の整数値の間に繰り返されます。
そのため、変数totalは1〜10の合計値となります。
メリット
for文におけるメリットの1つは“ソースコードに拡張性・柔軟性を生み出すこと”です。
例えば先ほどのサンプルをfor文を使わずに書き換えると次のようになります。
total += 1;
total += 2;
total += 3;
total += 4;
total += 5;
total += 6;
total += 7;
total += 8;
total += 9;
total += 10;
console.log(total);とても冗長的なコードになりました。
もし、1〜1000までの合計値を計算するプログラムを組む場合、total += 数値のコードを1000行目記述することになります。
しかし、for文の場合は条件式の変更だけで対応できます。
let total = 0;
___ih_diff_start
-for( let i = 1; i <= 10; i++ ) {
+for( let i = 1; i <= 1000; i++ ) {
___ih_diff_end
total += i;
}
console.log(total);500500このようにfor文の方が少ないコード量で反復処理を実現でき、反復回数の変更が容易であることが分かります。
ネスト
プログラミングには『ネスト』という用語があります。
ネストは“階層的な処理のこと”です。
例えばfor文のネストは、『for文の中にfor文を使う』のような処理です。
for ( let i = 0; i < 3; i++ ) {
console.log("------------");
for ( let j = 0; j < 5; j++ ) {
console.log( "i : " + i + " / j : " + j );
}
}------------
i : 0 / j : 0
i : 0 / j : 1
i : 0 / j : 2
i : 0 / j : 3
i : 0 / j : 4
------------
i : 1 / j : 0
i : 1 / j : 1
i : 1 / j : 2
i : 1 / j : 3
i : 1 / j : 4
------------
i : 2 / j : 0
i : 2 / j : 1
i : 2 / j : 2
i : 2 / j : 3
i : 2 / j : 4外側のfor文を1回繰り返すごとに内側のfor文を5回繰り返すようになっています。
ポイントは内側のfor文は外側のfor文の繰り返しごとに初期化式を実行するため変数jは0になります。
一見複雑なソースコードに見えますが、1つずつコードを読み解くと分かりやすくなります。


![【コマンドライン】ユーザーのグループ確認 [ groups ]](https://it-hack.net/storage/app/media/document/development/os/command/groups/thumbnail_0001.png)
![【コマンドライン】ユーザー・グループの確認 [ getent ]](https://it-hack.net/storage/app/media/document/development/os/command/getent/thumbnail_0001.png)


